随着“大数据时代”的到来,可视化已成为越来越重要的工具。现如今无论是工作汇报,产品设计,后台设计甚至是数据大屏,越来越多的设计师需要和数据打交道。
随着“大数据时代”的到来,可视化已成为越来越重要的工具。现如今无论是工作汇报,产品设计,后台设计甚至是数据大屏,越来越多的设计师需要和数据打交道。

尤其是想要做B端的设计师,数据可视化更是必不可少的一个技能。信息可视化,可谓是越来越体现一个设计师的专业能力。
01 信息可视化是什么?
信息可视化(Information visualization)是一个跨学科领域,旨在研究大规模非数值型信息资源的视觉呈现,它涉及到数据的可视化表示的创建和研究。为了清晰有效地传递信息,数据可视化使用统计图形、图表、信息图表和其他工具。可以使用点、线或条对数字数据进行编码,以便在视觉上传达定量信息。

信息可视化致力于创建那些以直观方式传达抽象信息的手段和方法。可视化的表达形式与交互技术则是利用人类眼睛通往心灵深处的广阔带宽优势,使得用户能够目睹、探索以至立即理解大量的信息。

有效的可视化可以帮助用户分析和推理数据和证据。
它使复杂的数据更容易理解、理解和使用。
02 信息可视化的优势?
可视化的意义是帮助人更好的分析数据,信息的质量很大程度上依赖于其表达方式。对数字罗列所组成的数据中所包含的意义进行分析,使分析结果可视化。
1、传递速度快
人脑对视觉信息的处理要比书面信息块10倍。使用图表来总结复杂的数据,可以确保对关系的理解要比那些混乱的报告或电子表格更快。

2、数据显示的多维性
在可视化的分析下,数据将每一维的值分类、排序、组合和显示,这样就可以看到表示对象或事件的数据的多个属性或变量。

3、更直观的展示信息
大数据可视化报告使我们能够用一些简短的图形就能体现那些复杂信息,甚至单个图形也能做到。决策者可以轻松地解释各种不同的数据源。丰富但有意义的图形有助于让人了解问题和未决的计划。

4、大脑记忆能力的限制
实际上我们在观察物体的时候,我们大脑和计算机一样有长期的记忆(memory 硬盘)和短期的记忆(cache 内存)。只有我们让要记下文字,诗歌,物体,一遍一遍的在短期记忆了出现之后, 它们才可能进入长期记忆。

其实数据可视化的本质就是视觉对话。数据可视化将技术与艺术完美结合,借助图形化的手段,清晰有效地传达与沟通信息。
03 信息可视化精品小班课
这项课程旨在对于作品集中的整体storytelling手法进行训练,包括但不限于对于项目背景资料收集,调研及分析,设计逻辑的搭建等部分的视觉展示技法。视觉作为作品集非常重要的一部分,如何呈现设计项目的信息尤为关键,针对作品集制作的信息可视化课程可以帮助你更高效清晰地表达信息,让你的作品集从视觉角度可读性更高,可以被更好的理解,同时也可以在原有的基础之上使用更丰富的视觉化手段为自己的作品加分。
Schedules:
* 准备一个你真实的项目,和AI软件,整个课程中将会围绕你的真实项目展开实际操作。
主讲老师

姜老师
加州艺术大学(CCA)
产品设计-硕士
具有极强的造型能力,善于通过多种方式表达设计概念的核心语意。有多年产品设计行业的学习、工作经验,同时在交互设计,系统以及服务设计方向也有较丰富的经验。
课 程 大 纲
C1. 信息可视化及其应用
1. 聊一聊什么是信息可视化。
2. 为什么需要了解信息可视化,对于作品集的帮助是如何的?
3. 信息可视化在作品集中的案例分析
4. 如何合理运用图像和文字,最直观传达信息?

C2. 调研:信息获取,信息解析
1. 项目中调查问卷的制作原则-当我们做调查问卷时我们在做什么?
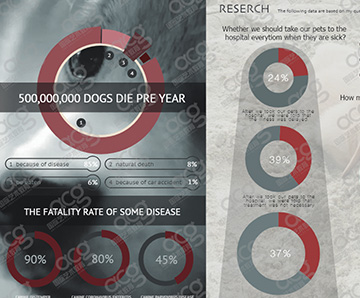
2. 数据的收集,分析及呈现形式(折线图,饼图,条形图,散点图,面积图,相关矩阵,直方图和点图/图表,小提琴图,点须图)。
3. 呈现形式:图形的制作

C3. 调研:信息过滤,信息挖掘
1. 访谈:如何展示你的访谈结果,根据调研结果获得有帮助的信息,如何highlight重点内容。
2. 用户画像的制作:persona
3. 利益相关方:stakeholder;服务蓝图:blueprint。根据项目题目决定

C4. 设计:关于设计逻辑的梳理
1. 关于设计理念:如何让人明白你的idea?
2. 什么是mood board?
3. 如何制作flow chart,如何直观的表达设计思路,使观者理解设计者的逻辑。

C5. 设计:关于设计结果的展示
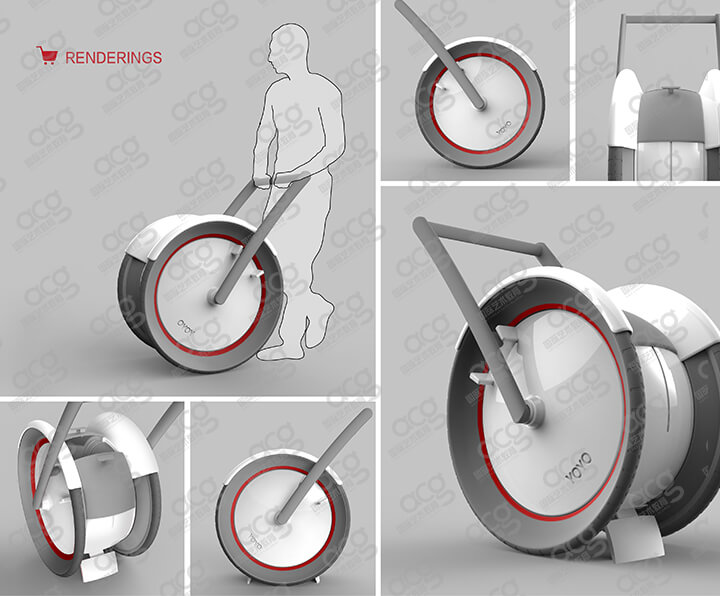
1. 如何最大程度的展示和表达你的设计
2. 故事版:storyboard
3. 用户旅程图:journey map

收费情况:3000元
ACG内部学员咨询督导报名
限额5人
课堂模式
从技术、概念入手—老师实战演示—学生实战—老师分屏细改,就本节课的内容,布置相应的应用该技术的作业—下节课进行单人展示、老师进行批改
课程报名

扫描上方二维码,咨询报名!